HTML Text Formatting
HTML (Hypertext Markup Language) is the standard language for creating web pages. In HTML, text formatting plays a crucial role in conveying the message effectively to the users. There are various tags in HTML that can be used to format text in different ways. In this article, we will explore some of the commonly used text formatting techniques in HTML.
1. Bold Text
To make text bold in HTML, you can use the <b> or <strong> tags. Both tags achieve the same visual effect, but <strong> is semantically stronger than <b>.
Output:

2. Italic Text
To make text italic in HTML, you can use the <i> or <em> tags. Similarly, <em> is semantically stronger than <i>.
Output:

3. Underline Text
In HTML, you can underline text using the <u> tag. However, it is considered a bad practice as underlining is generally associated with hyperlinks.
Output:

4. Subscript and Superscript Text
To create subscript and superscript text in HTML, you can use the <sub> and <sup> tags, respectively.
Output:

5. Strikethrough Text
To strike through text in HTML, you can use the <s> tag. This tag is often used to indicate content that is no longer valid or relevant.
Output:

6. Text Highlighting
HTML does not have a specific tag for text highlighting. To achieve text highlighting, you can use CSS styles or the <mark> tag.
Output:

7. Text Alignment
You can align text in HTML using the text-align property in CSS. The commonly used values for text alignment are left, center, right, and justify.
Output:

8. Line Breaks
To create line breaks in HTML, you can use the <br> tag. This tag is useful for breaking lines within a paragraph.
Output:

9. Horizontal Rule
To add a horizontal rule (line) in HTML, you can use the <hr> tag. This tag is used to separate content visually.
Output:

10. Blockquotes
Blockquotes are used to highlight quotes within a document. In HTML, blockquotes can be created using the <blockquote> tag.
Output:

11. Lists
There are two types of lists in HTML: ordered lists (<ol>) and unordered lists (<ul>). You can also create nested lists using the <li> tag.
Output:

12. Font Size
You can set the font size of text in HTML using the font-size property in CSS. The size can be specified in pixels, em, rem, etc.
Output:

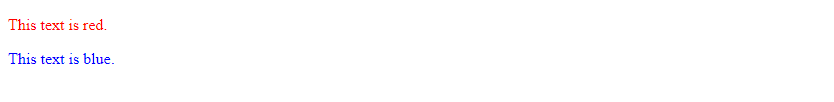
13. Font Color
To change the font color in HTML, you can use the color property in CSS.
Output:

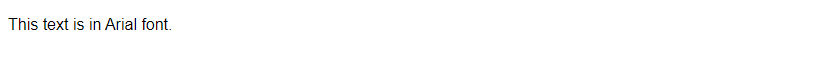
14. Font Family
You can specify the font family of text in HTML using the font-family property in CSS. Common font families include Arial, Times New Roman, and Verdana.
Output:

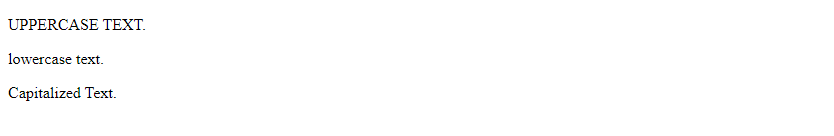
15. Text Transformation
You can transform text in HTML using the text-transform property in CSS. Common transformations include uppercase, lowercase, and capitalize.
Output:

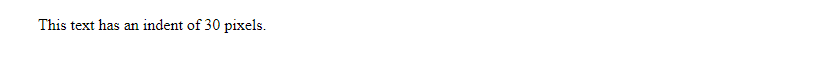
16. Text Indentation
You can indent text in HTML using the text-indent property in CSS. The value can be specified in pixels or other units.
Output:

17. Text Decoration
Text decoration in HTML includes properties like text-decoration, text-decoration-line, text-decoration-style, and text-decoration-color. These properties can be used to underline, overline, or strike through text.
Output:

18. Text Shadow
You can add a shadow effect to text in HTML using the text-shadow property in CSS. The property takes values for horizontal displacement, vertical displacement, blur radius, and color.
Output:

19. Letter Spacing
To increase or decrease the spacing between letters in HTML, you can use the letter-spacing property in CSS.
Output:

20. Word Spacing
Similarly, you can adjust the spacing between words in HTML using the word-spacing property in CSS.
Output:

These are just a few examples of text formatting techniques that can be achieved using HTML and CSS. By mastering these techniques, you can create visually appealing and well-organized content on your web pages.
 How HTML
How HTML