HTML Table Caption
In HTML, a table caption is used to provide a title or explanation for a table. It is displayed above or below the table and helps provide context for the table content. In this article, we will explore how to add a table caption to an HTML table.
Basic Table Caption Example
Below is a simple example of how to add a table caption to an HTML table. The <caption> element is used to specify the caption for the table.
Output:

In the above example, the caption “This is a Table Caption” is displayed above the table.
Styling Table Caption
You can style the table caption using CSS to make it more visually appealing. Here is an example of how to style the table caption:
Output:

In this example, we have styled the table caption with a larger font size, bold text, blue color, centered text alignment, padding, and a light grey background color.
Using Table Caption with Different Alignments
You can specify the align attribute on the <caption> element to change the alignment of the table caption. Here are examples of how to use table captions with different alignments:
Centered Table Caption
Output:

Left Aligned Table Caption
Output:

Right Aligned Table Caption
Output:

Using Table Caption with Tables of Different Structures
Table captions can be used with tables of different structures, including tables with merged cells and nested tables. Here are examples of using table captions with such tables:
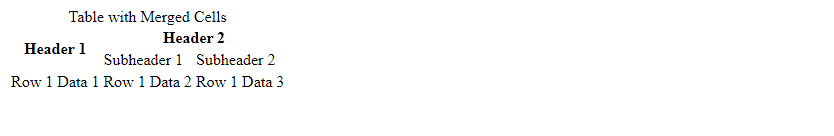
Table with Merged Cells
Output:

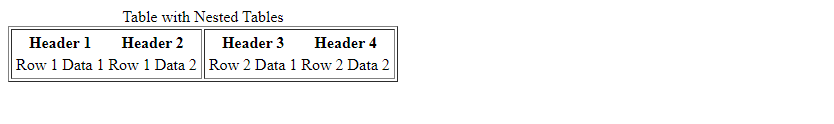
Table with Nested Tables
Output:

Accessibility Considerations for Table Captions
When using table captions, it is important to consider accessibility for users who rely on screen readers. Ensure that the table caption is descriptive and provides necessary context for the table content. Here are some accessibility best practices for table captions:
- Use concise and descriptive captions that explain the purpose or content of the table.
- Avoid using generic captions like “Table 1” or “Data Table” as they may not provide sufficient context.
- Make sure the caption is visually associated with the table by using the
<caption>element within the<table>element. - Test the table with screen readers to ensure that the caption is read correctly and provides meaningful information.
By following these accessibility best practices, you can make your tables more inclusive and user-friendly for all audiences.
Conclusion
In this article, we have explored how to use table captions in HTML tables. Table captions provide a way to add titles or explanations to tables, improving the overall readability and accessibility of the content. By using table captions effectively and considering accessibility best practices, you can enhance the user experience of your tables on the web. Experiment with different styles and alignments of table captions to find the best approach for your specific use case.
 How HTML
How HTML