HTML Tables
HTML tables are used to display data in rows and columns. They are widely used in web development to organize and present data in a structured format. In this article, we will cover all aspects of creating, styling, and working with HTML tables.
Creating a Basic Table
A simple HTML table consists of the <table>, <tr>, and <td> tags. The <table> tag defines the table, the <tr> tag defines a row, and the <td> tag defines a cell.
Output:

Adding Headers to the Table
To add headers to a table, you can use the <th> tag. This tag is used to define header cells in a table.
Output:

Spanning Rows and Columns
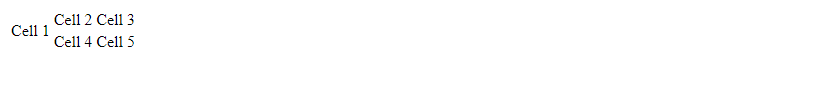
You can span rows and columns in a table using the rowspan and colspan attributes. These attributes define the number of rows or columns a cell should span.
Output:

Styling Tables with CSS
You can style tables using CSS to change their appearance. Here is an example of styling a table with CSS:
Output:

Adding Borders to Tables
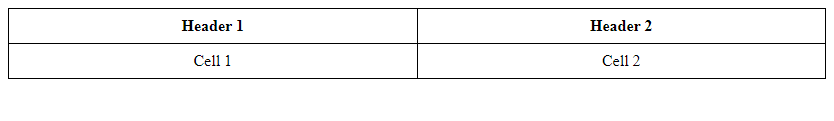
You can add borders to tables using CSS. By setting the border property, you can control the border style, color, and width of the table.
Output:

Adding Background Colors to Tables
You can add background colors to tables using CSS. By setting the background-color property, you can specify the color of the table and its cells.
Output:

Applying Alternating Row Colors
You can apply alternating row colors to tables using CSS. This can help improve the readability of the table.
Output:

Making Tables Responsive
To make tables responsive on smaller screens, you can use CSS media queries to adjust the table layout. Here is an example of making a table responsive:
Output:

Sorting Tables with JavaScript
You can enable sorting functionality in tables using JavaScript. This allows users to sort table data by clicking on headers.
Output:

Adding Links and Images to Tables
You can add links and images to tables by using the <a> and <img> tags within table cells.
Output:

Spanning Multiple Rows and Columns
You can span multiple rows and columns in a table using the rowspan and colspan attributes. This allows you to merge cells together.
Output:

Conclusion
HTML tables are a fundamental part of web development and are used to present data in a structured format. By learning how to create, style, and work with tables, you can effectively organize and display information on your website. Experiment with different table layouts and styles to find the best fit for your content.
 How HTML
How HTML