HTML Table Footer
HTML table footer, or <tfoot>, is a tag used to define a footer for an HTML table. The footer should contain summary information about the table data and typically appears at the bottom of the table. In this article, we will explore how to use the <tfoot> tag in HTML tables.
1. Basic <tfoot> Example
Let’s start with a basic example of how to use the <tfoot> tag in an HTML table.
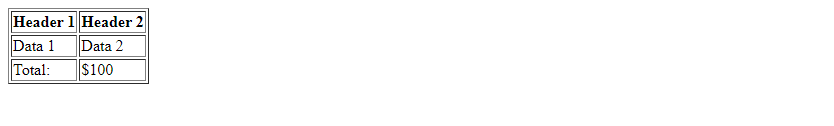
Output:

In the above example, we have defined a basic HTML table structure with a <tfoot> containing a total amount.
2. Styling <tfoot> Using CSS
You can style the <tfoot> section of the table using CSS to make it visually distinct from the rest of the table.
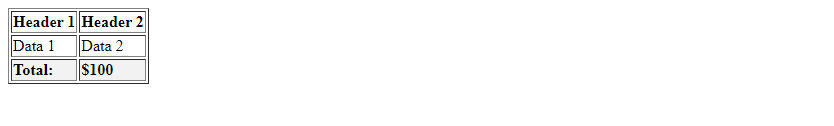
Output:

In this example, we have used CSS to apply a background color and bold font to the <tfoot> section.
3. Using <tfoot> in a Complex Table
You can also use <tfoot> in a table that has multiple rows and columns.
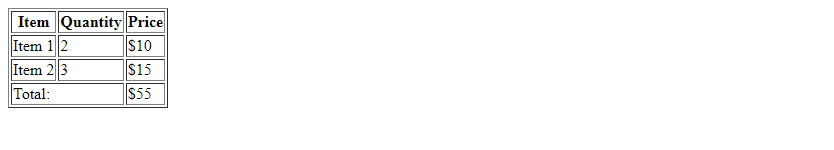
Output:

In the above example, we have created a table with multiple rows and columns, and a <tfoot> containing the total price.
4. Using Colspan in <tfoot>
You can use the colspan attribute with the <td> element in the <tfoot> section to span multiple columns.
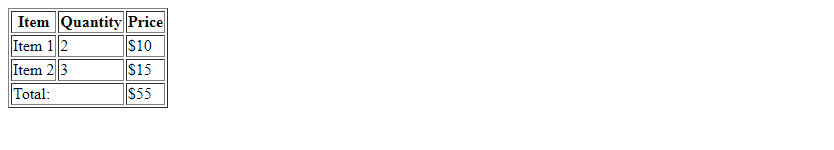
Output:

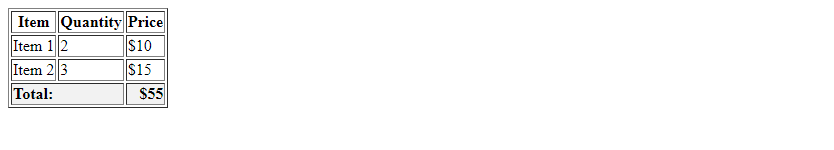
In this example, the <td> element with colspan="2" will span across two columns in the <tfoot> section.
5. Adding Styling to <tfoot>
You can apply additional styling to the <tfoot> section using CSS to make it more visually appealing.
Output:

In this example, we have applied background color, font-weight, text alignment, and padding to the <tfoot> section.
6. Using <tfoot> with JavaScript
You can also dynamically populate the <tfoot> section of the table using JavaScript.
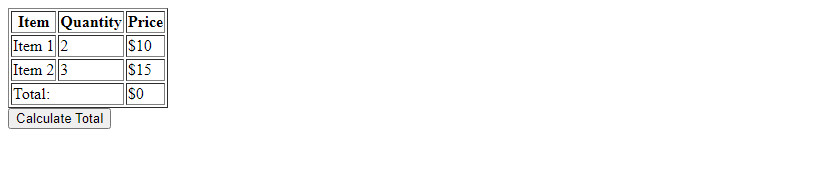
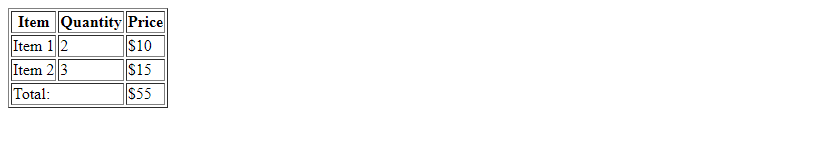
Output:

In this example, we have created a function updateTotal() that calculates the total price based on the quantity and price of each item in the table.
7. Using Table Footer in Responsive Design
When designing responsive tables, it’s important to ensure that the <tfoot> section is properly styled for smaller screens.
Output:

In this example, we have used media queries to make the table footer section responsive for smaller screen sizes.
8. Using <tfoot> in a Data Table
When working with data tables, the <tfoot> section can be used to display calculated totals, averages, or other summary information.
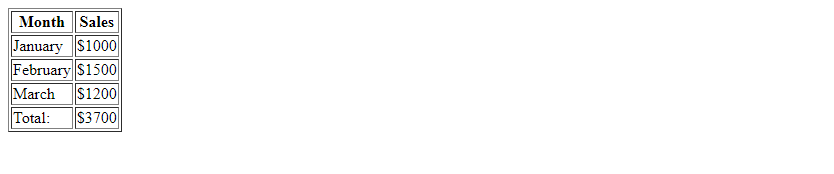
Output:

In this example, the <tfoot> section displays the total sales for the months listed in the data table.
9. Using Summary Attribute with <tfoot>
You can use the summary attribute with the <tfoot> tag to provide a brief summary of the table content for accessibility.
Output:

In this example, the summary attribute provides a brief description of the table content for assistive technologies.
10. Using Table Header and Footer Grouping
You can use the <thead> and <tfoot> elements together to group header and footer content in a table.
Output:

In this example, we have grouped the header content and footer content together for a more organized table structure.
Conclusion
In this article, we have explored the usage of the <tfoot> tag in HTML tables. By using <tfoot>, you can provide summary information, totals, and other important details at the bottom of your tables. Whether you need to display calculated totals or provide accessibility information, the <tfoot> tag offers a flexible way to enhance the presentation of your table data.
 How HTML
How HTML