HTML Table Colspan
HTML tables are a powerful tool for displaying and organizing data in a structured way on a web page. The colspan attribute is used to specify the number of columns a cell should span.
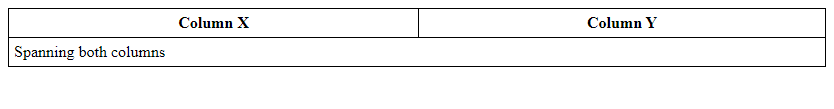
Basic Usage
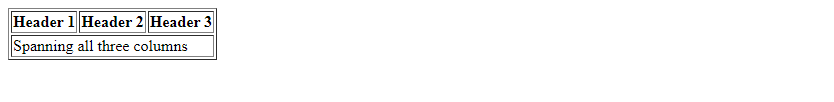
The colspan attribute is used within a <td> or <th> element to indicate how many columns the cell should span. For example, if you have a table with three columns and you want one cell to span all three columns, you would set colspan="3" on that cell.
Output:

Example 1
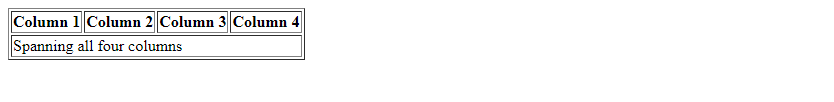
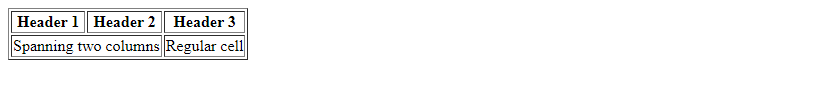
In this example, we have a table with four columns and a cell that spans all four columns.
Output:

Example 2
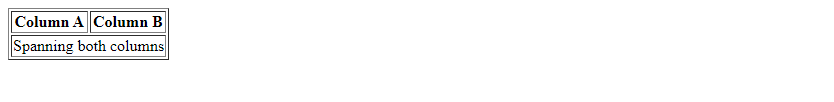
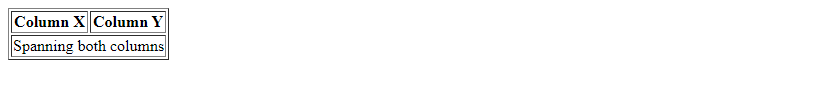
In this example, we have a table with two columns and a cell that spans both columns.
Output:

Nesting Table Cells with Colspan
You can also nest table cells with colspan to create more complex layouts.
Example 3
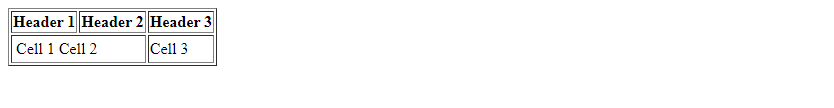
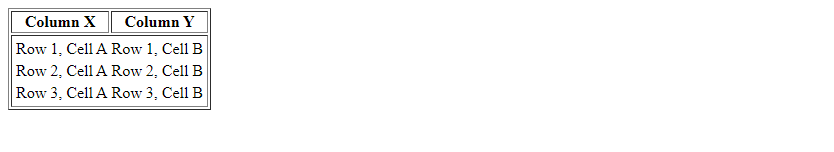
In this example, we have a table with three columns and a cell that spans two columns. Inside this cell, we have a nested table with two rows and two cells.
Output:

Example 4
In this example, we have a table with two columns and a cell that spans both columns. Inside this cell, we have a nested table with three rows and two cells.
Output:

Handling Border Conflict
When using colspan, you may encounter issues with borders not lining up correctly. You can use CSS to style the table and adjust the borders as needed.
Example 5
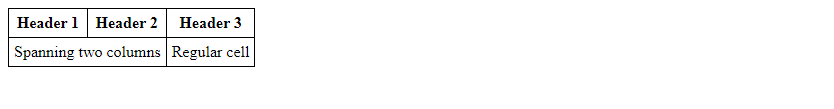
In this example, we have a table with three columns and a cell that spans two columns. We use CSS to style the borders so that they appear correctly.
Output:

Example 6
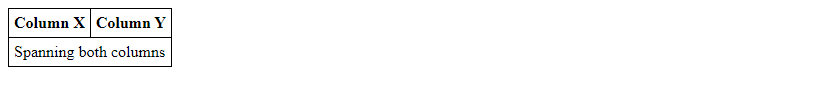
In this example, we have a table with two columns and a cell that spans both columns. We use CSS to style the borders so that they appear correctly.
Output:

Handling Responsive Design
When using colspan, you may need to consider how the table will look on different screen sizes. You can use media queries to adjust the layout of the table based on the screen width.
Example 7
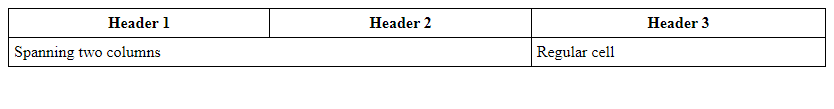
In this example, we have a table with three columns and a cell that spans two columns. We use a media query to adjust the width of the table cells on smaller screens.
Output:

Example 8
In this example, we have a table with two columns and a cell that spans both columns. We use a media query to adjust the padding of the table cells on smaller screens.
Output:

Accessibility Considerations
When using colspan, it’s important to consider accessibility for users who rely on screen readers. Make sure to provide appropriate row and column headers so that the information in the table is conveyed accurately.
Example 9
In this example, we have a table with three columns and a cell that spans two columns. We use scope="col" and scope="row" to provide context for screen reader users.
Output:

Example 10
In this example, we have a table with two columns and a cell that spans both columns. We use headers to associate cells with their respective headers.
Output:

Conclusion
In conclusion, the colspan attribute in HTML tables allows you to create more complex and flexible layouts by spanning cells across multiple columns. By using colspan effectively, you can improve the organization and presentation of data on your web pages.
Remember to consider accessibility and responsive design when using colspan, and use CSS to style the table borders and adjust the layout for different screen sizes. Experiment with nesting table cells and combining colspan with other attributes to achieve the desired table structure.
 How HTML
How HTML