HTML Div Border
In HTML, the <div> element is a block-level container used to group and style content. One common styling property applied to <div> elements is the border. Borders can be used to separate content, define boundaries, and add visual interest to a web page.
Basic Border
You can add a basic border to a <div> element using the CSS border property. The border property can accept three values: width, style, and color. Here is an example of adding a solid black border with a width of 1px to a <div> element:
Output:

Border Width
The width of a border can be specified using different units like px, em, or rem. Here is an example of setting the border width of a <div> element to 2 pixels:
Output:

Border Style
The style of a border can be customized using values like dashed, dotted, or double. Here is an example of setting a <div> element’s border style to dashed:
Output:

Border Color
You can specify the color of a border using color names, hex codes, RGB values, or HSL values. Here is an example of setting the border color of a <div> element to red:
Output:

Border Shorthand
The border property allows you to specify the width, style, and color of a border in one line of code. Here is an example of using the border shorthand property to create a blue double border with a width of 3px:
Output:

Border Radius
The border-radius property can be used to create rounded corners for a <div> element. It can accept values in pixels or percentages. Here is an example of applying a border radius of 10px to a <div> element:
Output:

Border Collapse
When you have multiple <div> elements with borders, the border-collapse property controls how the borders interact with each other. The border-collapse property can have two values: collapse or separate. Here is an example of collapsing the borders of two <div> elements:
Output:

Border Image
You can use the border-image property to create borders with images instead of solid colors. The border-image property takes the URL of the image and nine parameters that define how the image is sliced and repeated. Here is an example of applying a border image to a <div> element:
Output:

Border Gradient
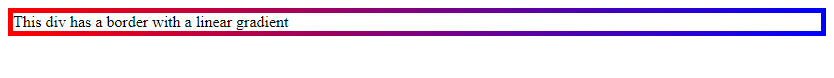
You can also create borders using gradient colors. This can be achieved using linear gradients or radial gradients in the border-image property. Here is an example of creating a border with a linear gradient:
Output:

Border Style Individual Sides
You can apply different border styles to individual sides of a <div> element using the properties border-top, border-right, border-bottom, and border-left. Here is an example of setting different border styles for each side:
Output:

Border Box Model
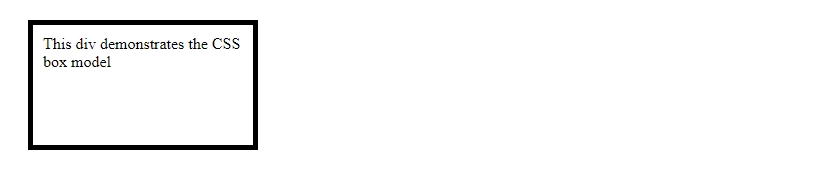
When working with borders on <div> elements, it’s important to remember the CSS box model. The box model consists of content, padding, border, and margin. The total width and height of a <div> element are calculated by adding the content width and height to the padding, border, and margin. Here is an example demonstrating the box model:
Output:

Responsive Border
You can create responsive borders by using percentage values for border widths and styles. This allows the borders to adjust dynamically based on the size of the viewport. Here is an example of making a border responsive:
Output:

Nested Borders
When nesting <div> elements, you can create borders that appear to be inside each other by applying different border styles and colors. Here is an example of nested borders:
Output:

Transparent Border
You can create a border that is transparent by setting the border color to transparent. This can be useful for creating effects where only the border’s
Output:

Border Collapse Example
Here is another example demonstrating the border-collapse property when applied to a table:
Output:

Multiple Borders
You can create multiple borders on a <div> element by stacking them using the box-shadow property. Here is an example of creating two borders on a <div> element:
Output:

Border Radius Individual Corners
You can apply different border radii to individual corners of a <div> element using the border-radius property with specific values. Here is an example of creating a <div> element with rounded top corners only:
Output:

Border with Text
Borders can also be applied to text within a <div> element. Here is an example of adding a border around text:
Output:

Border with Background
When applying borders to a <div> element with a background color, the border will be visible around the content and padding of the <div>. Here is an example of adding a border to a <div> with a background color:
Output:

These are just a few examples of how you can style borders on <div> elements in HTML. By experimenting with different border properties, styles, and effects, you can create visually appealing and well-defined sections on your web page.
 How HTML
How HTML