HTML Table
HTML tables are a fundamental component of web development, allowing developers to organize and display data in a structured format. In this comprehensive guide, we will explore various aspects of creating and styling HTML tables.
Basic Table Structure
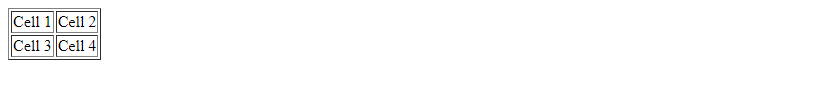
Creating a basic HTML table involves using the <table>, <tr>, and <td> tags. The <table> tag defines the table itself, <tr> represents a row within the table, and <td> defines individual cells within each row.
Output:

Table Headers
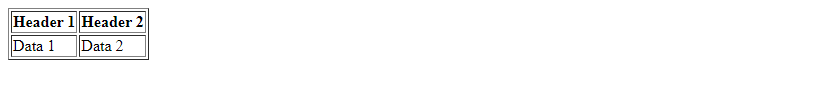
To define headers for columns or rows in an HTML table, you can use the <th> tag. This tag is similar to <td>, but it indicates that the content should be treated as a header.
Output:

Spanning Rows and Columns
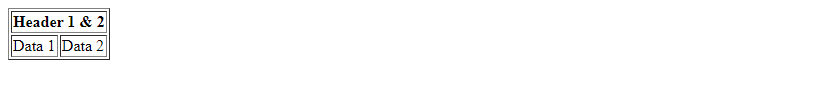
You can merge multiple rows or columns in an HTML table using the rowspan and colspan attributes within the <td> or <th> tags.
Output:

Styling Tables with CSS
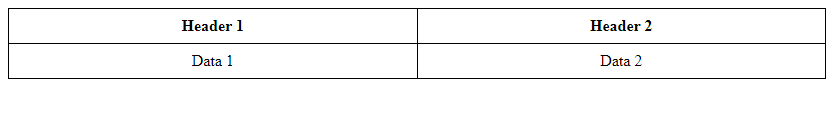
CSS can be used to style HTML tables, making them visually appealing and enhancing readability. You can apply styles to elements like <table>, <tr>, <th>, and <td>.
Output:

Adding Borders and Background Colors
Borders and background colors can be added to different parts of an HTML table to improve its visual appearance and structure.
Output:

Responsive Tables
Creating responsive tables ensures that they adapt well to different screen sizes. You can achieve responsiveness by using CSS properties like overflow-x and white-space.
Output:

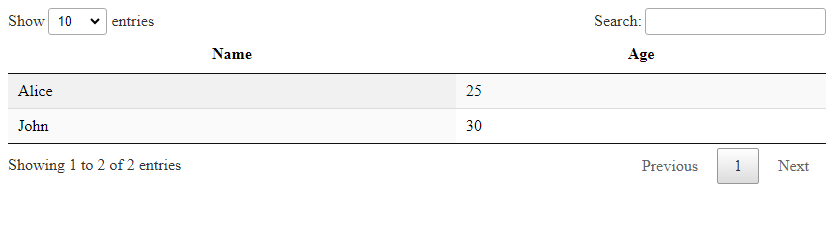
Sorting Tables
Implementing table sorting functionality allows users to interact with the data dynamically. JavaScript libraries like DataTables can be used to enable sorting in HTML tables.
Output:

Adding Links and Images
You can include hyperlinks and images within table cells to create interactive and visually appealing content.
Output:

Nested Tables
Nested tables allow for more complex layouts and structures within an HTML table. You can place one table inside another to organize data hierarchically.
Output:

Table Accessibility
Ensuring that your HTML tables are accessible is crucial for users with disabilities. You can use attributes like scope, headers, and summary to improve accessibility.
Output:

These examples cover various aspects of working with HTML tables, from basic structure to advanced styling and functionality. By mastering these techniques, you can create dynamic and visually appealing tables for your web projects.
 How HTML
How HTML