HTML Table Border Style
HTML tables are a versatile way to display data in a structured format on a webpage. One important aspect of table design is the styling of borders. In this article, we will explore various ways to style the borders of HTML tables using CSS.
Basic Table Border
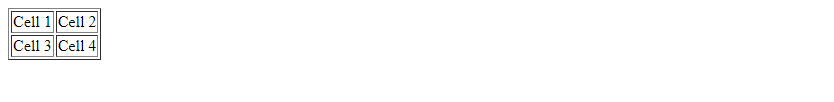
The basic way to add borders to a table in HTML is by using the border attribute within the table tag. The value of the border attribute specifies the width of the table border.
Output:

Style Table Borders with CSS
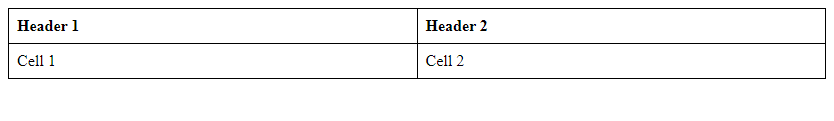
To have more control over the styling of table borders, we can use CSS. We can target specific elements such as table, th, td, and tr to customize the border properties.
Output:

Changing Border Color
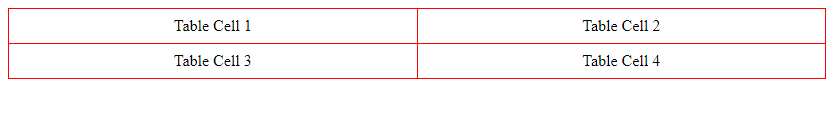
We can also change the color of the table borders by specifying the border-color property in CSS.
Output:

Border Style
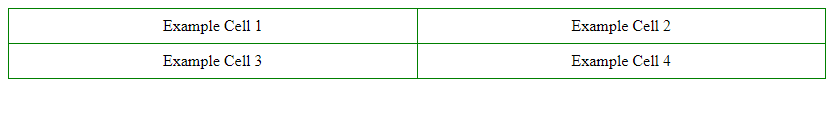
In addition to color, we can also change the style of the table borders using the border-style property. This property allows us to set different styles such as solid, dotted, dashed, etc.
Output:

Border Width
To change the width of the table borders, we can use the border-width property in CSS. We can specify the width in pixels, em, or other units.
Output:

Border Radius
We can also add rounded corners to the table borders using the border-radius property in CSS. This property allows us to create a curved border effect.
Output:

Border Collapse
The border-collapse property in CSS controls the visibility of the borders between table cells. There are two values for this property: collapse and separate.
Output:

Border spacing
The border-spacing property in CSS allows us to control the space between table cells when the border-collapse property is set to separate.
Output:

Border Bottom
We can style the bottom border of table cells using the border-bottom property in CSS. This allows us to apply different styles, colors, and widths to just the bottom border.
Output:

Border Top
Similar to border-bottom, we can style the top border of table cells using the border-top property in CSS.
Output:

Border Left and Right
We can also style the left and right borders of table cells using the border-left and border-right properties in CSS.
Output:

Border Image
Instead of using solid colors or styles for borders, we can use images as borders using the border-image property in CSS. The border-image-source property specifies the image to use as the border.
Output:

Border Shadow
We can create a shadow effect for table borders using the box-shadow property in CSS. This property allows us to add shadows to elements, giving them depth and dimension.
Output:

Responsive Table Borders
To make table borders responsive and adapt to different screen sizes, we can use media queries in CSS. Media queries allow us to apply different styles based on the screen width.
Output:

Summary
In this article, we explored various ways to style the borders of HTML tables using CSS. We learned how to change the color, style, width, radius, collapse, spacing, and position of table borders. By combining these techniques, you can create visually appealing tables on your webpages. Experiment with different border styles to find the look that best suits your design aesthetic.
Remember, the key to effective table border styling is to balance functionality with aesthetics, ensuring that the borders enhance the readability and organization of the data presented. Play around with different border properties and get creative with your table designs!
 How HTML
How HTML