How to Indent Text in HTML
When creating a website or a web page, it is important to properly format the content to make it more readable for users. One way to improve the readability of your text is to indent certain sections. In this article, we will discuss different ways to indent text in HTML.
Method 1: Using the style attribute
You can use the style attribute to apply inline CSS to your HTML elements. This allows you to set the text-indent property to create an indentation for your text.
Output:

Method 2: Using the <style> tag
Another way to apply CSS to your HTML elements is by using the <style> tag within the <head> section of your HTML document. This method allows you to define a CSS rule that can be applied to multiple elements.
Output:

Method 3: Using an external CSS file
You can also create a separate CSS file and link it to your HTML document. This method is useful when you want to apply the same styling to multiple HTML pages.
Output:

Method 4: Using the <blockquote> tag
The <blockquote> tag in HTML can be used to create an indented block of text. It is commonly used for quotations or excerpts.
Output:

Method 5: Using a CSS class with padding
You can also achieve an indentation effect by using the padding-left property in CSS. This method adds space to the left of the text, creating an indented appearance.
Output:

Method 6: Using the <div> tag
You can wrap your content in a <div> tag and apply CSS styling to create an indented section within your HTML document.
Output:

Method 7: Using the margin-left property
In addition to padding-left, you can also use the margin-left property to create an indentation effect. This method adds space outside of the element, pushing it to the right.
Output:

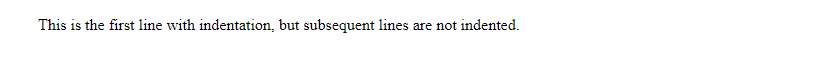
Method 8: Creating a hanging indent
To create a hanging indent, where the first line is aligned with the left margin and subsequent lines are indented, you can use a combination of text-indent and negative margin-left.
Output:

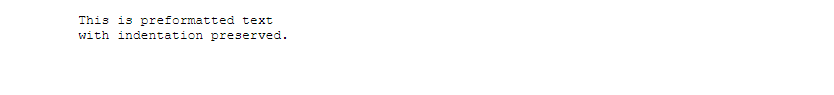
Method 9: Using <pre> tag for preformatted text
The <pre> tag in HTML is used for displaying preformatted text. It preserves both spaces and line breaks, making it useful for displaying code snippets or other text that requires indentation.
Output:

Method 10: Using the :first-line pseudo-element
You can target the first line of a block of text and apply specific styling to it using the :first-line pseudo-element in CSS. This allows you to create an indentation effect for the first line only.
Output:

These are some of the ways you can indent text in HTML using CSS. Experiment with these methods to find the one that best suits your design needs. Creating well-formatted content will enhance the user experience and make your website more visually appealing.
 How HTML
How HTML