HTML Table Column Width
When creating tables in HTML, it is important to control the width of the columns to ensure that the content is displayed correctly. In this article, we will explore how to set the width of table columns in HTML.
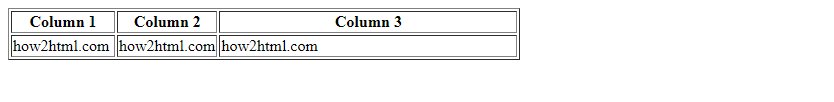
1. Setting Fixed Width for Columns
You can set a fixed width for a table column by using the width attribute in the td or th tags. The width value can be specified in pixels, percentages, or any other CSS unit.
Output:

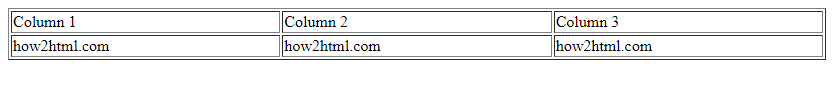
2. Setting Percentage Width for Columns
You can also set the width of table columns as a percentage of the table width. This allows the columns to adjust dynamically based on the size of the table.
Output:

3. Setting Table Layout to Fixed
By setting the table-layout CSS property to fixed, you can ensure that the table will have a fixed layout and the column widths will not adjust based on content.
Output:

4. Using CSS Classes for Column Width
You can create CSS classes to set the width of table columns and apply these classes to the th or td tags in the table.
Output:

5. Setting Min and Max Width for Columns
You can also set the minimum and maximum widths for table columns using the min-width and max-width CSS properties.
Output:

6. Using CSS Grid Layout for Table Columns
You can utilize CSS Grid Layout to create a flexible grid structure for table columns, allowing you to define the size of columns using the grid-template-columns property.
Output:

7. Table Column Resizing
You can enable users to resize table columns dynamically by using the resize and overflow CSS properties.
Output:

8. Responsive Table Columns
To create responsive table columns, you can use media queries to adjust the column widths based on the screen size.
Output:

9. Equal Width Columns
You can create table columns with equal widths by using the table-layout: fixed property and setting the width of each column to a percentage value.
Output:

10. Combining Column Width Methods
You can combine different methods to set the width of table columns, such as using fixed widths for some columns and percentage widths for others.
Output:

By using these techniques, you can effectively control the width of table columns in HTML and ensure a well-organized layout for your tabular data. Experiment with different methods to find the best approach for your specific requirements.
 How HTML
How HTML