HTML p without New Line
In HTML, the <p> element is used to define a paragraph of text. By default, browsers add a new line before and after a paragraph when it is displayed on a webpage. However, there may be situations where we want to display multiple paragraphs without adding extra spacing between them. In this article, we will explore how to achieve this by using CSS.
Method 1: Using CSS to Remove Margins
One way to display <p> elements without adding new lines is to remove the default margins that are applied by the browser. We can achieve this by setting the margin property of the <p> element to 0.
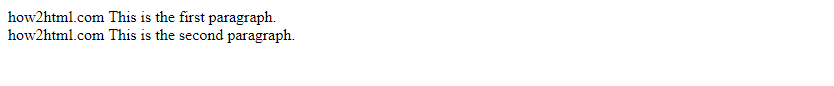
Output:

In the example above, we have applied the CSS rule margin: 0; to the <p> element, which removes the default margins. This allows the paragraphs to be displayed without any extra spacing.
Method 2: Using CSS Flexbox
Another way to display <p> elements without new lines is to use CSS Flexbox. By using Flexbox, we can control the layout and spacing of elements more easily.
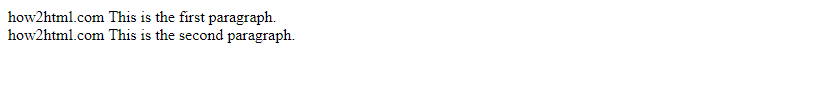
Output:

In this example, we have created a container <div> with the class “container” and applied the CSS rule display: flex; flex-direction: column; to make the <p> elements stack vertically. We have also removed the default margins of the <p> elements to prevent any extra spacing.
Method 3: Using Display Property
We can also use the CSS display property to change how the <p> elements are displayed on the webpage. By setting the display property to inline, we can ensure that the paragraphs are displayed inline without adding new lines.
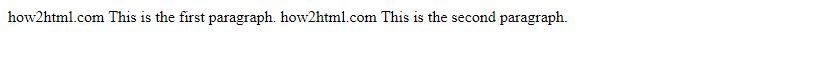
Output:

In the above example, we have used the CSS rule display: inline; to change the display behavior of the <p> elements. This allows the paragraphs to be displayed inline without any additional line breaks.
Method 4: Using Float Property
Another way to display <p> elements without new lines is to use the CSS float property. By floating the <p> elements to the left or right, we can make them appear next to each other without adding new lines.
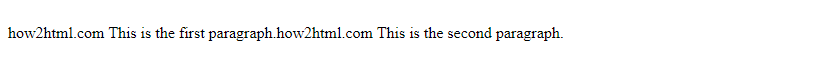
Output:

In this example, we have floated the <p> elements to the left using the CSS rule float: left;. This causes the paragraphs to be displayed next to each other horizontally without new lines being added.
Method 5: Using Inline Elements
We can also use inline elements such as <span> instead of <p> to display text without new lines. By default, inline elements do not add new lines before or after them.
Output:

In this example, we have used <span> elements instead of <p> elements to display the text. Since <span> is an inline element, the paragraphs are displayed without any extra spacing.
Conclusion
In this article, we have explored various methods to display <p> elements without new lines in HTML. By using CSS properties such as margins, Flexbox, display, and float, we can control the layout and spacing of paragraphs on a webpage. Additionally, using inline elements like <span> can also help achieve the desired effect. Experiment with these techniques to create a visually appealing and well-structured webpage.
 How HTML
How HTML