HTML Table Cell Padding
HTML tables are a powerful tool for organizing and displaying data on a webpage. One important property of a table is the cell padding, which controls the space between the content of a cell and the cell border. In this article, we will explore how to set the padding for table cells in HTML.
Setting Cell Padding
Cell padding can be set using the padding attribute within the <td> or <th> tags. The value of the padding attribute defines the amount of space between the cell content and the cell border.
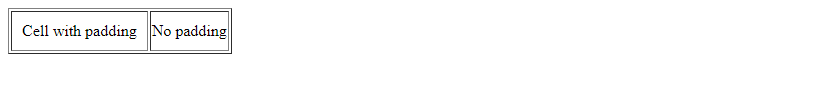
Output:

In this example, the first cell will have a padding of 10 pixels, while the second cell will have no padding.
Setting Padding for Specific Sides
You can also set different padding values for each side of a cell using the padding-top, padding-right, padding-bottom, and padding-left properties.
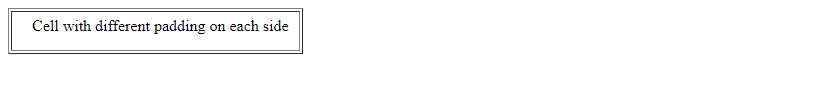
Output:

In this example, the top padding is 5 pixels, right padding is 10 pixels, bottom padding is 15 pixels, and left padding is 20 pixels.
Combining Padding Values
You can also set a single value for padding that will apply to all sides, or use shorthand to set padding values for multiple sides at once.
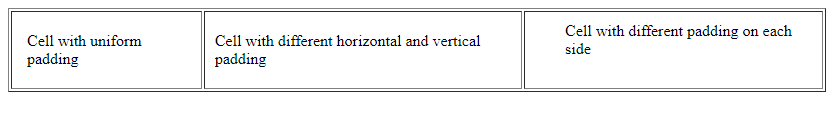
Output:

The first cell has a uniform padding of 15 pixels on all sides, the second cell has 5 pixels of padding on the top and bottom, and 10 pixels of padding on the left and right, and the third cell has different padding values for each side.
Inheriting Padding
Padding values can be inherited from parent elements using the inherit keyword. This means that a child element will inherit the padding of its parent.
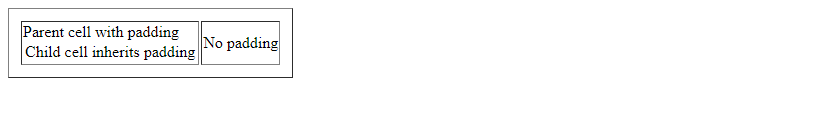
Output:

In this example, the child cell within the nested table inherits the padding value from its parent cell.
Combining Cell Padding with CSS
You can also use CSS to style table cells and override the default padding values set in the HTML.
Output:

In this example, the CSS code sets a padding of 20 pixels for all table cells, overriding any padding values set in the HTML.
Responsive Padding with CSS Media Queries
You can use CSS media queries to apply different padding values to table cells based on the screen size or device.
Output:

In this example, the padding for table cells will be 10 pixels on screens with a width of 600 pixels or less, and 20 pixels on screens wider than 600 pixels.
Setting Padding for Specific Table Cells
You can also target specific table cells using classes or IDs to set custom padding values.
Output:

In this example, the second cell has a class of custom-padding which sets a padding of 15 pixels, while other cells have the default padding.
Adding Padding to Table Header Cells
Header cells (<th>) in a table can also have padding applied to them in the same way as data cells (<td>).
Output:

In this example, the first header cell has a padding of 10 pixels, while the second header cell and data cells have no padding.
Adjusting Padding with CSS Box Model
The CSS box model includes padding as part of the space calculation for an element. You can adjust the total width and height of an element by including padding in the calculation.
Output:

In this example, the .box element has a width set to 200 pixels and padding of 10 pixels. The box-sizing: border-box; property ensures that the padding is included in the total width of the element.
Conclusion
Setting cell padding in HTML tables is a useful way to control the spacing around content within table cells. By using the padding attribute or CSS, you can customize the padding for individual cells, specific sides, or the entire table. Experiment with different padding values to achieve the desired layout and appearance for your tables.
 How HTML
How HTML