HTML Div Width
In HTML, the <div> tag is commonly used to create a division or a section in a web page. Setting the width of a <div> element is a common task in web development. In this article, we will explore various ways to set the width of a <div> element in HTML.
Setting Width Using CSS
One of the most common ways to set the width of a <div> element is using CSS. We can use the width property in CSS to specify the width of the <div> element. Here is an example:
Output:

In the above example, we have set the width of the <div> element with the class custom-div to 300 pixels.
Setting Width Using Percentage
We can also set the width of a <div> element using a percentage value. This can be useful for creating responsive layouts. Here is an example:
Output:

In the above example, we have set the width of the <div> element with the class custom-div to 50% of its parent element.
Setting Width Using Pixels and Percentage
We can also use a combination of pixels and percentage values to set the width of a <div> element. Here is an example:
Output:

In the above example, the parent <div> element has a width of 600 pixels, and the child <div> element has a width of 50% of its parent element.
Setting Maximum Width
We can also set a maximum width for a <div> element using the max-width property in CSS. Here is an example:
Output:

In the above example, the <div> element with the class custom-div will not exceed a width of 500 pixels, even if the content inside it is larger.
Setting Minimum Width
Similarly, we can set a minimum width for a <div> element using the min-width property in CSS. Here is an example:
Output:

In the above example, the <div> element with the class custom-div will have a minimum width of 300 pixels, even if the content inside it is smaller.
Fluid Width Layout
A fluid width layout is a design pattern where the width of elements on the page adjusts based on the screen size. We can create a fluid width layout using percentage values for widths. Here is an example:
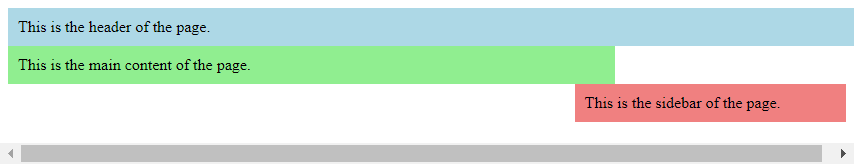
Output:

In the above example, the header spans the full width of the page, while the content and sidebar are set to 70% and 30% width respectively.
Using Flexbox for Responsive Layouts
Flexbox is a powerful layout model in CSS that allows us to create responsive and flexible layouts. We can use flex properties to set the width of <div> elements in a more dynamic way. Here is an example:
Output:

In the above example, the three <div> elements inside the container will have equal width and adjust dynamically based on the screen size.
Using Media Queries for Responsive Design
Media queries allow us to apply different styles based on the screen size or device characteristics. We can use media queries to set different widths for <div> elements based on the screen size. Here is an example:
Output:

In the above example, the <div> element will have a width of 100% on small screens and 50% on screens with a minimum width of 768 pixels.
Setting Width Using JavaScript
We can also set the width of a <div> element dynamically using JavaScript. We can use the style property of the element to set the width. Here is an example:
Output:

In the above example, we have set the width of the <div> element with the id custom-div to 200 pixels using JavaScript.
Conclusion
Setting the width of <div> elements is an essential part of web development. By using CSS properties, percentage values, and JavaScript, we can create responsive layouts and dynamic designs for web pages. Experiment with the examples provided to understand how different width settings affect the layout of HTML <div> elements. Whether you are creating a simple webpage or a complex web application, understanding how to set the width of <div> elements will help you create visually appealing and user-friendly designs.
By combining different techniques such as setting fixed widths, using percentages, applying maximum and minimum widths, creating fluid layouts, utilizing flexbox, and incorporating media queries, you can design responsive and flexible web layouts that adapt to various screen sizes and devices.
Remember to test your designs on different devices and screen sizes to ensure that your layouts look good and function well across a range of platforms. Keep exploring and experimenting with different width settings to enhance the visual appeal and usability of your web pages.
In conclusion, the width of <div> elements plays a crucial role in web design, and mastering the various methods to set and adjust the width will enable you to create engaging and professional-looking websites. Practice implementing the examples provided in this article and feel free to customize and experiment with the code to suit your specific design needs.
 How HTML
How HTML