HTML Table
HTML tables are used to display data in a tabular format. They consist of rows and columns that can be used to organize and present data in a structured manner. In this article, we will explore various aspects of using HTML tables, including creating tables, adding rows and columns, merging cells, and applying styles.
Creating a Simple Table
To create a simple table in HTML, you can use the <table>, <tr>, and <td> tags. The <table> tag defines the table, <tr> defines a row, and <td> defines a cell.
Output:

Adding Headers
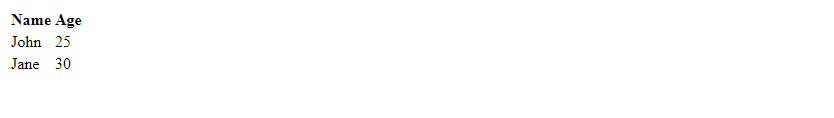
You can use the <th> tag to define header cells in a table. Header cells are typically displayed in bold.
Output:

Spanning Rows and Columns
You can use the rowspan and colspan attributes to span multiple rows or columns in a table cell.
Output:

Adding Borders and Styles
You can use CSS to style your tables, including adding borders, setting background colors, and changing text alignment.
Using Tables for Layout
Although tables are primarily used for displaying tabular data, they can also be used for layout purposes by nesting tables within tables.
Output:

Adding Captions
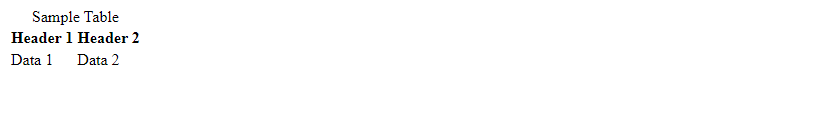
You can use the <caption> tag to add a caption to your table, which will be displayed above the table.
Output:

Grouping Rows and Columns
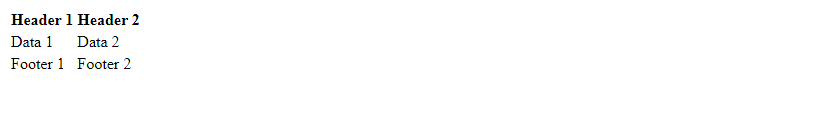
You can use the <thead>, <tbody>, and <tfoot> tags to group the header, body, and footer sections of a table, respectively.
Output:

Adding Background Colors
You can use CSS to add background colors to your table cells, headers, rows, or the entire table.
Sorting Tables
You can use JavaScript libraries like DataTables to enable sorting, searching, and pagination in your tables.
Output:

Responsive Tables
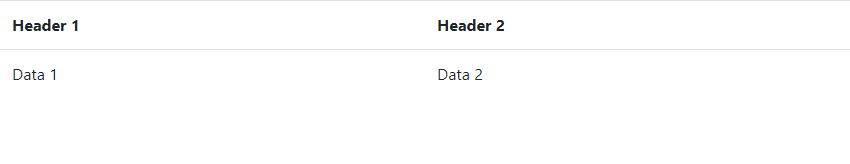
You can make your tables responsive using CSS frameworks like Bootstrap, which will enable horizontal scrolling on smaller screens.
Output:

Summary
In this article, we have explored various aspects of using HTML tables, including creating tables, adding headers, spanning rows and columns, applying styles, using tables for layout, adding captions, grouping rows and columns, adding background colors, sorting tables, and making tables responsive. HTML tables are a versatile tool for displaying data in a structured and organized manner.
 How HTML
How HTML