Create a Pattern with HTML5 Canvas
Creating patterns with HTML5 Canvas is a powerful way to generate dynamic and intricate visuals for web applications. The <canvas> element in HTML5 is a container for graphics, where you can draw various shapes, texts, images, and other objects with JavaScript. In this article, we will explore how to create patterns using the HTML5 Canvas API.
Introduction to HTML5 Canvas
Before we dive into creating patterns, let’s briefly discuss the basics of the HTML5 Canvas. The <canvas> element is used to draw graphics on a web page. The actual drawing is done with JavaScript, which provides a rich set of drawing functions.
Here’s a simple example of a canvas element in an HTML document:
In this example, we have a canvas element with an ID of myCanvas. We can access this canvas in JavaScript and get its drawing context, which is the object that contains the drawing functions.
Drawing a Simple Pattern
Let’s start by drawing a simple pattern on the canvas. We’ll use the createPattern() method to create a pattern that we can use to fill shapes.
Example 1: Creating a Simple Pattern
In this example, we load an image from a URL and create a pattern that repeats this image across the canvas. We then set the fillStyle of the context to our pattern and fill a rectangle that covers the entire canvas.
Creating a Checkerboard Pattern
A checkerboard pattern is a classic example of a pattern that can be created using the canvas API. We’ll draw a checkerboard by filling squares of alternating colors.
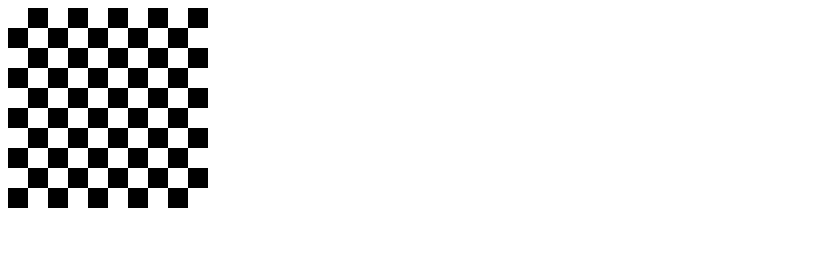
Example 2: Checkerboard Pattern
Output:

In this code, we create a checkerboard pattern by iterating over the rows and columns of the canvas and filling squares with alternating colors.
Using Gradients as Patterns
Gradients can also be used to create interesting patterns. We can define linear or radial gradients and use them as the fill style for shapes on the canvas.
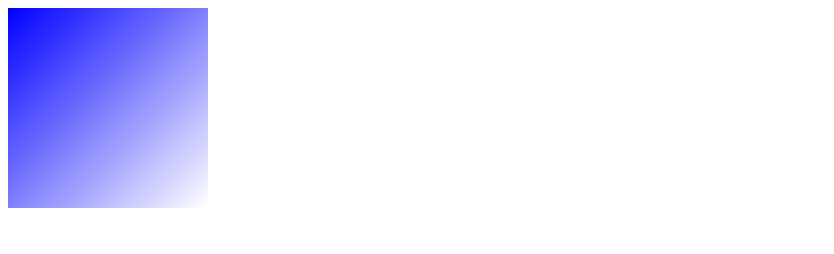
Example 3: Linear Gradient Pattern
Output:

In this example, we create a linear gradient that transitions from blue to white and fill a rectangle with it, creating a gradient pattern.
Animating Patterns
Patterns can also be animated by changing their properties over time. Let’s create an animated pattern that moves across the canvas.
Example 4: Animated Pattern
Output:

In this animated pattern example, we move the pattern across the canvas by changing its x-coordinate every frame. We use requestAnimationFrame to create a smooth animation loop.
Complex Pattern Creation
Patterns can be as complex as you want them to be. You can combine multiple shapes, colors, and gradients to create intricate designs.
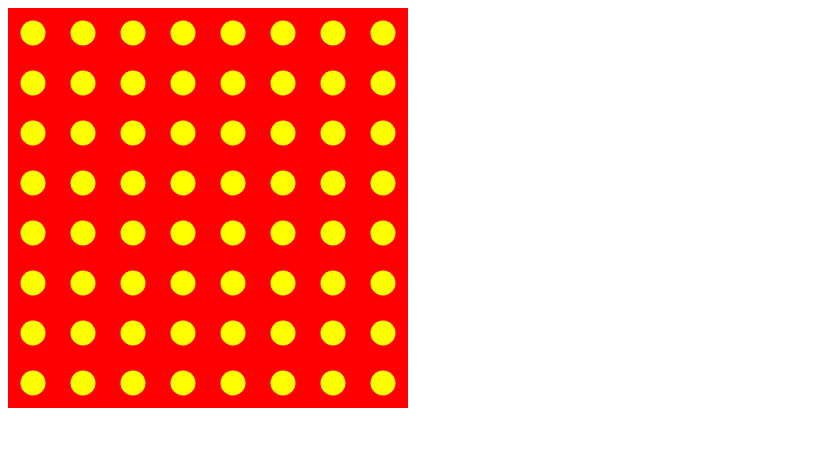
Example 5: Complex Pattern with Shapes
Output:

In this complex pattern example, we define a function to draw a single cell of the pattern, which consists of a red square and a yellow circle. We then call this function in a loop to cover the entire canvas with the pattern.
Conclusion
HTML5 Canvas provides a versatile platform for creating a wide range of patterns, from simple repeating images to complex geometric designs. By using the canvas API’s drawing functions, you can create dynamic and visually appealingpatterns for your web applications. Whether you are creating backgrounds, animations, or interactive graphics, the canvas element offers a powerful toolset for any web developer.
Creating a Wave Pattern
Wave patterns can add a dynamic and organic feel to your graphics. Here’s how you can create a simple wave pattern using the canvas API.
Example 6: Wave Pattern
Output:

In this example, we draw a sine wave across the canvas. We use the sin function to calculate the y-coordinate for each x-coordinate, creating a smooth wave pattern.
Creating a Polka Dot Pattern
Polka dots are a fun and popular pattern that can be easily created with HTML5 Canvas. Here’s how to create a polka dot pattern.
Example 7: Polka Dot Pattern
Output:

This example creates a grid of pink polka dots. We use the arc method to draw circles across the canvas, spaced evenly apart.
Creating a Brick Wall Pattern
A brick wall pattern can add a textured look to your graphics. Here’s how to create a simple brick wall pattern using the canvas API.
Example 8: Brick Wall Pattern
Output:

In this example, we draw rectangles to simulate bricks, offsetting every other row to create the classic brick wall pattern. The fillRect method is used to draw the bricks, and we adjust the x-coordinate for each row to create the staggered effect.
Conclusion
HTML5 Canvas offers a wide array of possibilities for creating and manipulating graphics directly in the browser. By understanding the basic drawing operations and how to apply them to create patterns, you can enhance the visual appeal of your web projects. Whether you are creating simple tiled backgrounds or complex animated graphics, the canvas API provides the tools necessary to achieve your design goals. Experiment with different shapes, colors, and animations to discover the full potential of HTML5 Canvas in your web development projects.
 How HTML
How HTML