HTML Table Style
Tables are a fundamental part of web design, used to present data in a clear and organized manner. However, tables can also be styled to enhance their appearance and make them more visually appealing. In this article, we will explore various ways to style HTML tables using CSS.
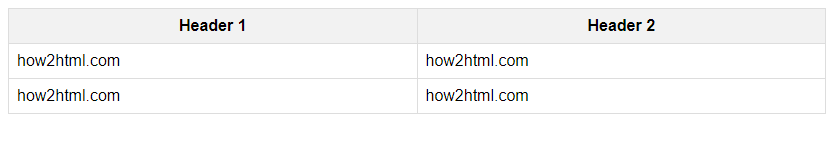
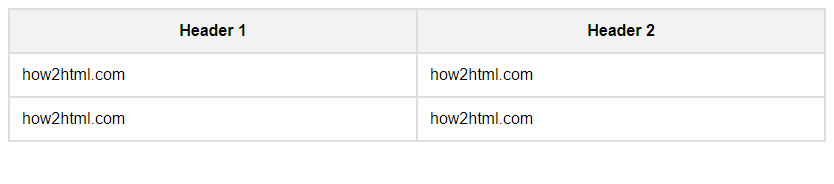
1. Basic Table Styling
To add styling to HTML tables, you can use CSS to customize properties such as font, color, borders, and spacing.
Output:

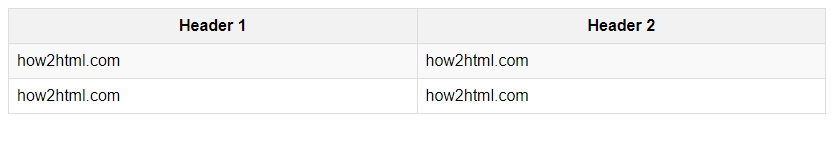
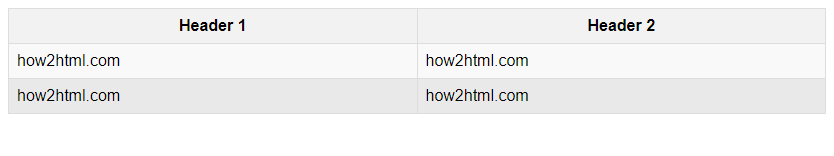
2. Alternating Row Colors
To improve readability, you can apply alternating row colors to your table using CSS.
Output:

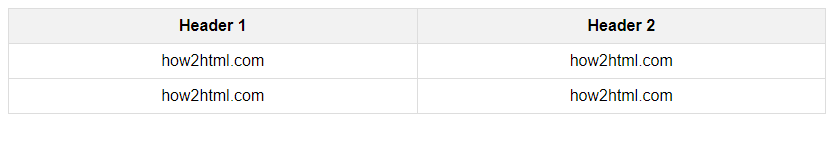
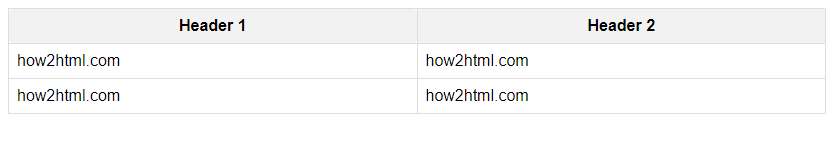
3. Text Alignment
You can align text within table cells using CSS properties like text-align.
Output:

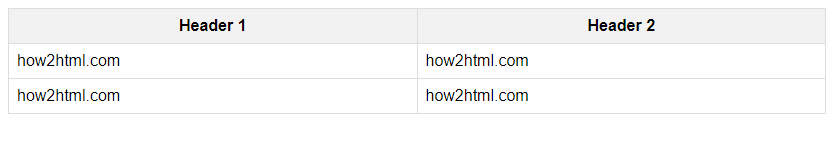
4. Hover Effects
You can add hover effects to highlight rows when a user hovers over them.
Output:

5. Borders and Padding
You can customize the borders and padding of the table cells to create a more structured layout.
Output:

6. Striped Rows
You can create a striped effect by styling alternate rows with different background colors.
Output:

7. Border Radius
You can add border radius to table cells to round off the corners for a more modern look.
Output:

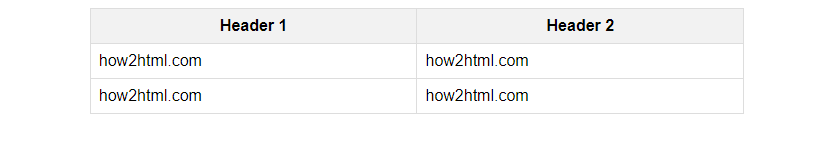
8. Centering the Table
You can center the table on the page by setting the left and right margins to auto.
Output:

9. Adding Box Shadow
You can add a subtle box shadow to the table to create a visual separation from the background.
Output:

10. Adding a Background Image
You can set a background image for the table to add a unique visual element.
Output:

These are just a few examples of how you can style HTML tables using CSS. By experimenting with different properties and values, you can create unique and visually appealing table designs for your website.
 How HTML
How HTML