Create A Form Using HTML Tables
Creating forms using HTML tables is a method that was commonly used in the early days of web development to align form elements. Although modern CSS techniques such as Flexbox and Grid have largely replaced the need for tables in layout design, understanding how to create a form using HTML tables can still be beneficial for those maintaining legacy code or working within specific constraints. In this article, we will explore how to create a form using HTML tables, providing detailed examples with complete, standalone HTML code.
Basic Form Structure Using Tables
To start with, let’s create a simple form structure using an HTML table. This form will include basic elements such as text inputs and a submit button.
Example 1: Simple Form with Text Inputs
Output:

Adding Different Input Types
Forms often require different types of inputs, such as passwords, radio buttons, and checkboxes. Let’s see how to include these in our table-based form layout.
Example 2: Form with Password Input
Output:

Example 3: Form with Radio Buttons
Output:

Incorporating Textareas and Select Elements
For longer text inputs and options, textareas and select elements are used. Here’s how to include them in a table-based form.
Example 4: Form with Textarea
Output:

Example 5: Form with Select Dropdown
Output:

Styling Forms with CSS
While tables provide a way to align form elements, CSS can be used to enhance the appearance of the form. Let’s add some basic styles to our form.
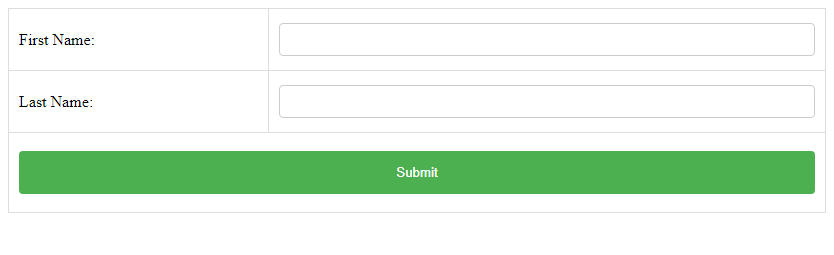
Example 6: Styled Form with CSS
Output:

Advanced Form Elements
Forms can also include more advanced elements like file inputs, hidden fields, and buttons with event handlers. Let’s see how to add these to our table-based forms.
Example 7: Form with File Input
Output:

Example 8: Form with Hidden Input
Output:

Example 9: Form with Button and Event Handler
Output:

Using Tables for Form Layout with Multiple Columns
Sometimes, forms need to be structured in a more complex way, such as having multiple columns for inputs. HTML tables can be very useful for this purpose.
Example 10: Multi-column Form Layout
Output:

Conclusion
Using HTML tables to create forms can be a practical approach, especially when dealing with legacy systems or when a specific layout is required that is easier to achieve with tables. While modern CSS techniques offer more flexibility and efficiency for layout tasks, the examples provided in this article demonstrate that HTML tables still have their place in web form design. Each example is a complete, standalone HTML document, ensuring that you can test and modify each one independently to better understand how HTML tables can be used to structure forms.
 How HTML
How HTML